BliskはWeb開発向けのブラウザとして知られています。実はWeb制作者も使えるブラウザであることを、ご存じでしょうか?
特に以下のような悩みや問題がある人が、Bliskを一度でも使ってしまうと利便性に驚かれると思います。
- パソコンでスマホやタブレット表示を見たい
- デバイスの機種ごとにWebサイトの表示を見たい
- 自分のWebサイトのスクリーンショットを簡単に撮影したい
Bliskには、Web制作者でも十分に使える機能が複数あります。しかも、簡単に使いこなすことができます。
この記事では、Bliskのインストール方法や使い方について画像付で紹介しています。
特にWebサイト制作者向けに記事を作成しているため、効果的な使い方も掲載しています。これからBliskを使って作業を効率よく行いたい場合は、是非参考にしてみて下さい。

Bliskって何?

Blisk(ブリスク)とは、Web開発に特化したブラウザです。Google Chromeの基礎になっているChromiumが採用されており、Webデザイン、コーディング、プロトタイピングなど、Web開発の作業を効率よく行うことができます。
Web開発者向けのブラウザですが、Web制作者の方も十分使えます。例えば、デバイス別の表示確認や画面のスクリーンショットといった便利な機能も搭載しているため、一部のWeb制作者には隠れた最強のブラウザとして知られています。

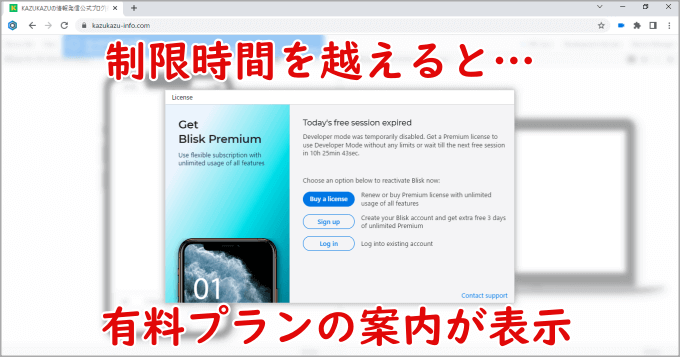
Bliskは有料ツールですが、1日30分までであれば無料で利用できます。
30分でもデバイス別の確認やスクリーンショットといったちょっとした作業であれば、時間内に問題なく使えます。
有料プランは1ライセンス(利用するユーザー数)から30ライセンスまで選択ができます。(31ライセンスからはお問い合わせ対応)
料金に関しても、月額と年額によって金額が変わってきます。


Bliskのインストール方法

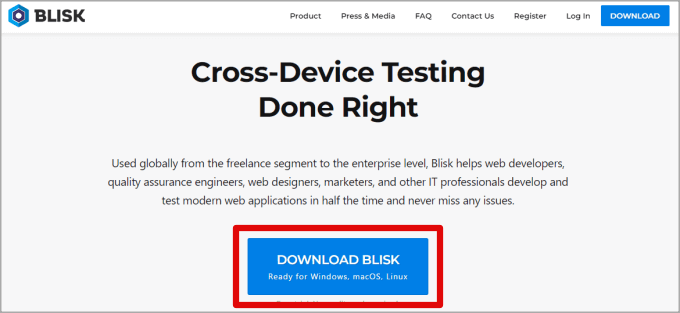
Bliskを利用するには、Webサイト(公式サイト)から専用ファイルをダウンロードして、自分のパソコンにインストールする必要があります。

公式サイトに進んだら、「DOWNLOAD BLISK」をクリックしてみて下さい。

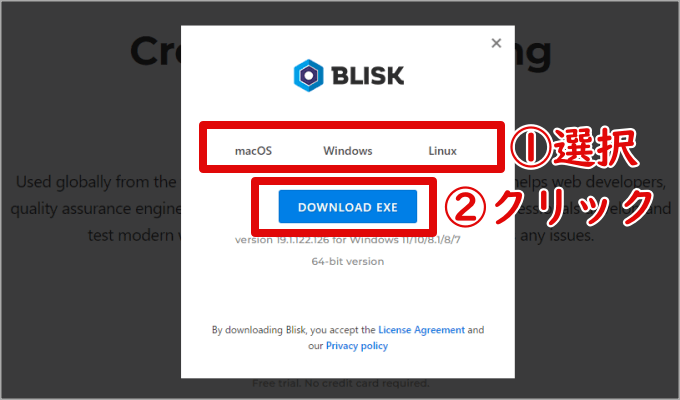
すると、OS別のダウンロード画面に切り替わります。
Bliskは「Mac」「Windows」「Linux」の3種類から選択できます。
自分のパソコン(PC)で扱っているOSを選択したら、「DOWNLOAD EXE」をクリックして下さい。

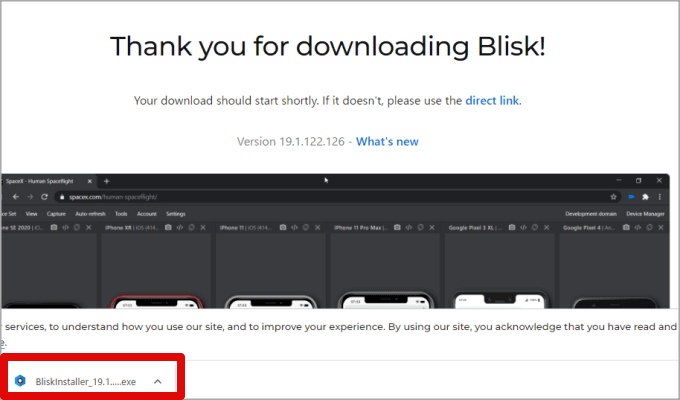
ファイルがダウンロードが開始され、左下に「Bliskinstaller」のファイルが表示されます。
終わったら、一度クリックして下さい。

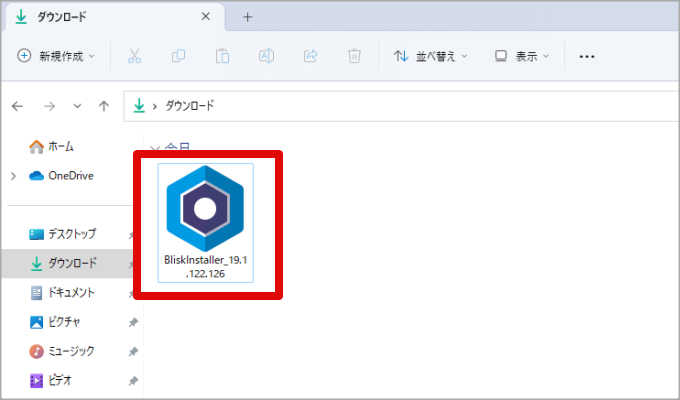
「Bliskinstaller」をダブルクリックします。すると、インストールが開始されます。

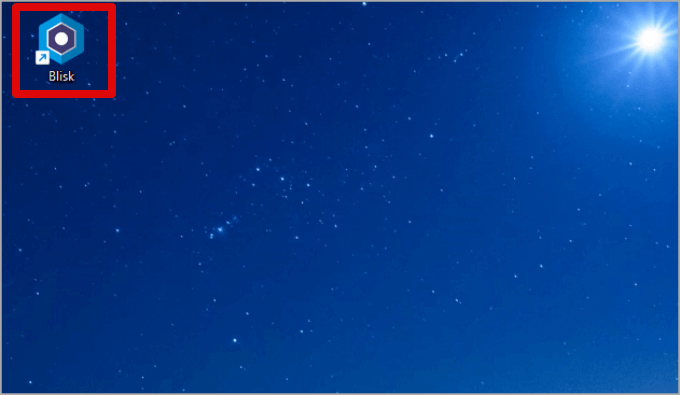
インストールが終わると、デスクトップに「Blisk」というアイコンが表示されます。アイコンが表示されれば、無事インストールが終了した証拠になります。お疲れ様でした。

Bliskの効果的な使い方
Bliskには大きく3つの機能があります。
- パソコンとスマホ・タブレットのWebサイト画面を確認
- スクリーンショットを撮影
- デベロッパーツールで確認

パソコンとスマホ・タブレットのWebサイト画面を確認

一般的にGoogle ChromeやMicrosoft Edge、他にFirefoxといったブラウザの場合、設定変更をしない限りパソコンはパソコン専用の画面、スマホはスマホ専用(アプリ専用)画面が表示されます。
しかし、Bliskは、デバイス別(パソコン、スマホ、タブレット)のWebサイト画面を確認できます。しかも、同時に複数のデバイスを確認できます。
パソコン以外の利用者が増え、モバイルファーストが重視されるようになりました。特にスマホやタブレット表示を確認することは必須です。
Bliskは、パソコンから簡単にモバイル表示を確認できるため、とてもありがたい便利な機能といえます。

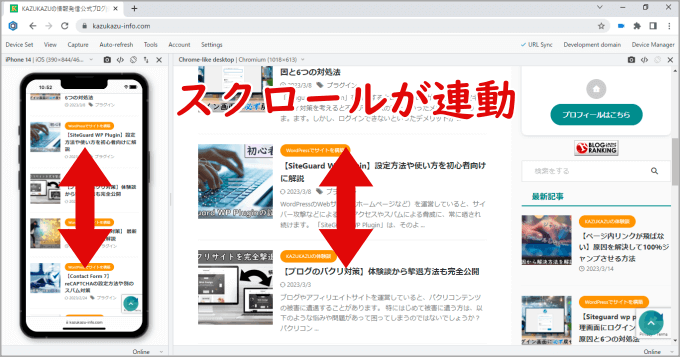
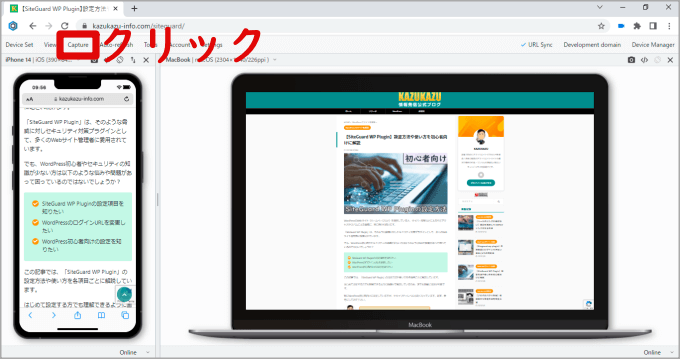
Bliskのホーム画面にある検索窓に、「URL」を入力するだけでOK!デフォルトの場合、左側にスマホ画面、右側にパソコン画面が表示されます。
このようにURLを入力するだけで、同時にパソコンとスマホの画面を確認することができます。

デバイス別の表示はスクロールも同期します。パソコンもしくはスマホを上下にスクロールするだけで、両方の画面が連動します。
特にWebサイト制作者にとって、この機能は重宝されます。作成したコンテンツ(記事)を同時に確認できるため、モバイルに対応していないレイアウト(文字、画像、動画、広告など)も把握できます。


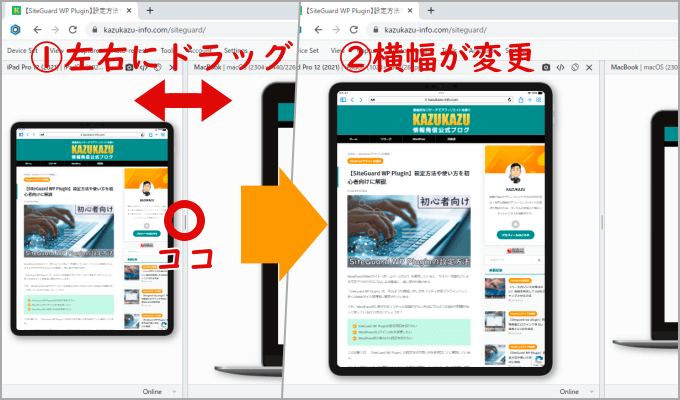
左右のデバイスの幅を変更したい場合は、横幅の調整もできます。
レイアウト(区切る場所)のところにマウスをポイントして、左右にドラッグしてみて下さい。パソコンだけでなくスマホやタブレットの幅を自由に変更できます。
特にデバイスごとの行を確認できるため、文字数の調整にも役立ちます。


デフォルトではモバイルは縦表示(スマホが縦)になっていますが、横表示に変更できます。
「モバイルの回転」ボタンをクリックしてみて下さい。縦表示から横表示に切り替えることができます。

画面の縦横変更は、デスクトップ側は変更できません。
デバイスを変更する場合(1つのみ)

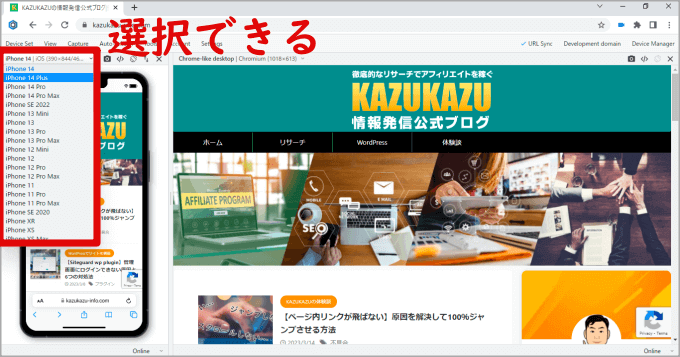
モバイルの表示も自由に変更できます。BliskではiPhoneの最新シリーズやAndroidのGalaxyシリーズ、タブレットではiPadシリーズといった機種に変更できます。
左上にある「機種名」をクリックすると、一覧で表示されます。あとは、変更したい機種をクリックすればデバイスが切り替わります。

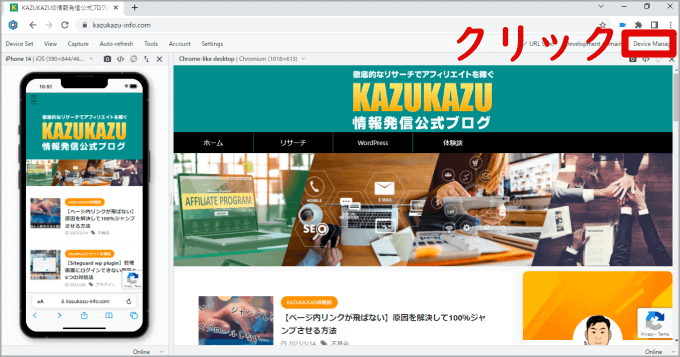
デバイスを変更する場合(両方)

デフォルトでは、左側に「スマホ表示」右側に「パソコン表示」になっています。この組み合わせを自由に変更できます。
右上にある「Device Manager」をクリックします。

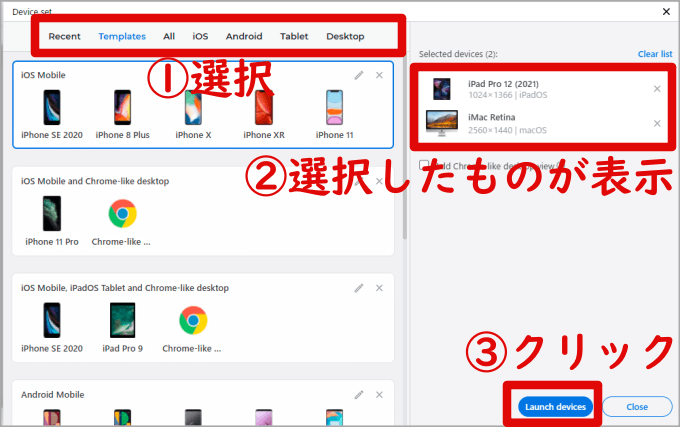
すると、「Device set」という画面が表示されます。
「iOS」「Android」「Tablet」「Desktop」のタブがあるため、あとは変更したいデバイスをクリックして選択してみて下さい。
選択したデバイスの機種は、右側にある「Selected devices」と項目に表示されます。
選択が終わったら、「Launch devices」をクリックします。

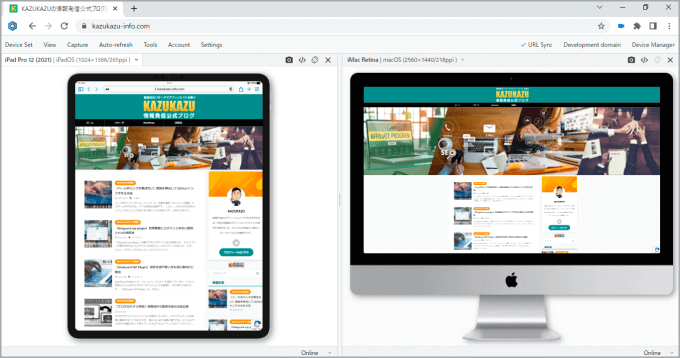
すると、選択したデバイスが反映されます。

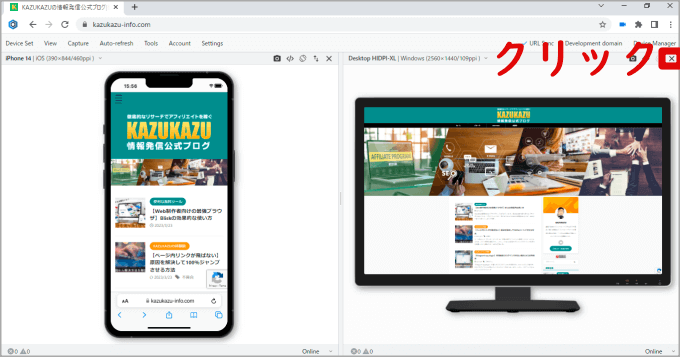
デバイスを1つだけ表示したい場合
Bliskの表示は、基本的に複数のデバイスが表示されます。デフォルトでは、左側に「スマホ表示」右側に「パソコン表示」ですが、1つのデバイスのみに表示することもできます。

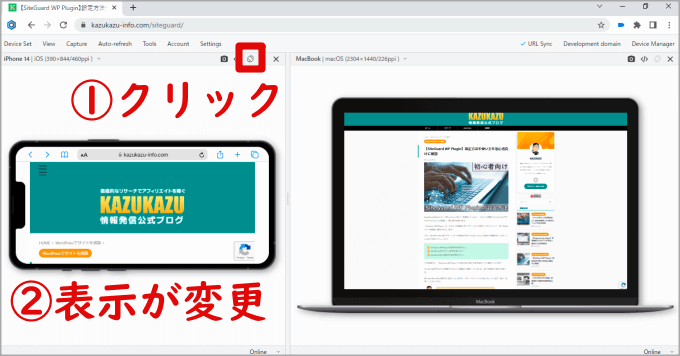
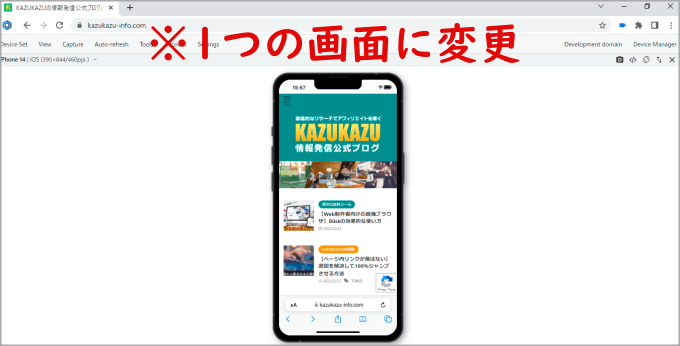
1つのデバイスに変更する場合は、非表示にしたいデバイス画面の「×」閉じるボタンをクリックするだけでOK!
例えば、左側の「スマホ表示」だけを残して、右側の「デスクトップ表示」を消したい場合は、デスクトップ表示画面の「×」閉じるボタンをクリックします。

すると、スマホ表示のみに変更されます。

スクリーンショットを撮影

Bliskにはスクリーンショット機能が搭載されているため、他のツールを使わなくてすみます。
まずは上部にある「Capture」をクリックします。

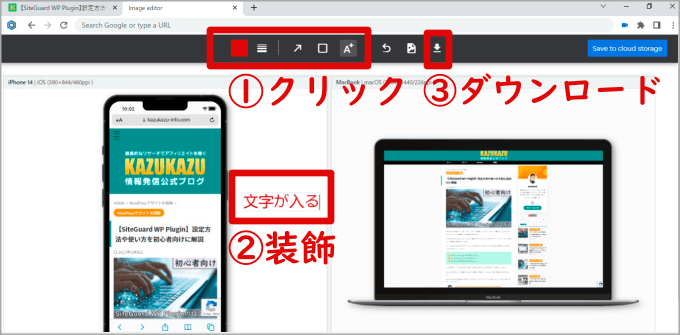
もし装飾などを行いたい場合は、「文字」「矢印」「枠線」「カラー」といった装飾を行うことで編集もできます。
最後に、右上にある「ダウンロード」ボタンをクリックすればキャプチャ画像を自分のパソコンに保存できます。

デベロッパーツールで確認

BliskはGoogle Chromeの基礎になっているChromiumが採用されているため、デベロッパーツールも搭載しています。ソース(HTMLやCSSなど)を確認できるため、エラーなどを発見できます。
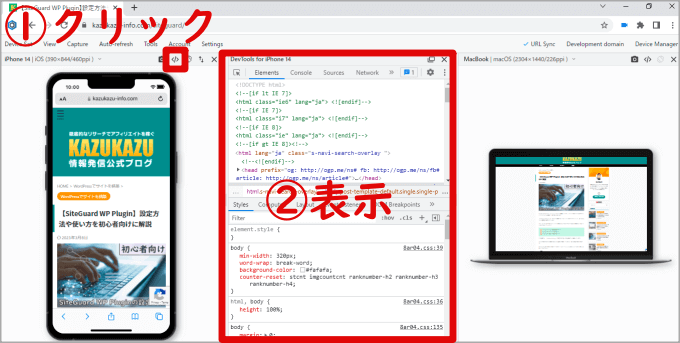
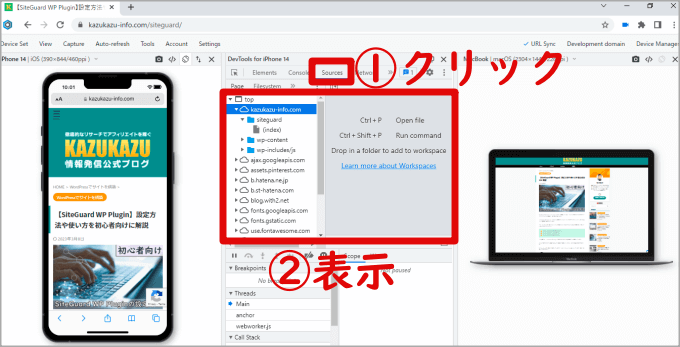
「DevTools」のアイコンはデバイス毎にあります。チェックしたいデバイスの「DevTools」のアイコンをクリックすることで、デベロッパーツールが立ち上がります。
例えば「Error notifier」は、ページ内のエラーを発見できます。もし赤く表示されていればエラーになります。クリックして詳細を確認してみて下さい。

他にも「Soures」タブをクリックすれば、Webサイトのソースを確認できます。
例えば、WordPressの場合「wp-content」や「wp-includes/js」といったフォルダも確認できるため、サイト構成などもチェックできます。
Google Chromeの拡張機能も利用可能

BliskはGoogle Chromeの拡張機能も対応しています。ただし、BliskとGoogleは別会社ということもあってGoogleアカウントを共有できません。
拡張機能やブックマークを同期できませんが、chromeウェブストアから1つずつ追加することができます。

一部の拡張機能は対応していないため注意して下さい。
ローカル環境でも自動で反映される
Bliskには、「Auto-refresh」という特別な機能があります。これは監視フォルダを設定しておくことで、ローカル環境で編集しても内容がBliskに自動的に反映されます。
この機能は、Web制作者というよりもどちらかというとWeb開発者向けの機能になります。
WordPressで記事作成を行う方は、使用する機会はほぼありませんが、このような優れた機能があることを覚えておくと良いと思います。
まとめ
BliskはWeb開発向けのブラウザですが、Web制作者も使える隠れたブラウザになります。
主な機能としては、デバイス別(パソコン・スマホ・タブレット)のWebサイト画面を同時に確認できます。コンテンツ(記事)のレイアウト崩れを簡単に把握できるため、とても便利です。
他にもスクリーンショット機能も搭載しているため、わざわざ別のツールに切り替える手間も必要ありません。
このように、Bliskは使い勝手が良いブラウザです。Web制作を行っている方も利用して損はないと思います。是非、あなたのWebサイト制作に活用してみて下さい。