競合他社や同ジャンルのWebサイトをリサーチすることで、自社サイトの弱点や改善策が見えてきます。
これはSEO関連の検索順位や流入キーワード、アクセスといった集客やWebマーケティング関連の指標だけに限らず、数値では表せないデザインなどの指標もリサーチすることは重要です。
でも、下記のような悩みや問題でリサーチを躊躇していませんか?
- 運用しているWeb制作サイト(CMSなど)のソフトを知りたい
- 綺麗なWebサイトのテーマやプラグインを知りたい
- デザインに使用しているカラーコードの調べ方が分からない
この記事では、デザインやWebサイトのシステム構成の調べ方をまとめています。
デザインの種類では、「テーマ」「プラグイン」「フォント」「カラー」別に無料ツールの使い方を紹介していきます。
Webサイトのシステム構成では、CMSの種類やアクセス解析の種類など、競合サイトの内部情報の調べ方を解説しています。
プロのWebデザイナーやWebアナリストはもちろんですが、個人運営を行っているブログ初心者の方でも利用できます。是非参考にしてみて下さい。

他サイトのデザインやシステム構成は分析できる?

「そもそも他サイトのデザインやシステム構成は分析できるのか?」この問いに対して答えは「イエス」です。
ただし、目で見ただけでは他サイトのWeb情報は一切分かりません。効率よく詳細に内部情報を分析するためには、専用のツール(無料・有料あり)が必要です。ツールを活用することで、以下の5つの項目をリサーチできます。
- システム構成(CMS)
- テーマ
- プラグイン
- フォント
- カラー

【Webサイトのシステム構成(CMS)】Built Withでリサーチ

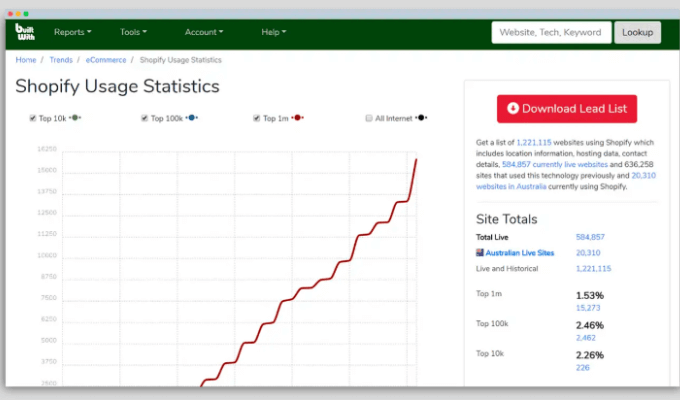
「Built With」というツールを活用すれば、競合サイトが使用しているシステム構成(CMSの種類)やWordPressにインストールしているプラグインの種類を分析できます。
システム構成ではCMSの種類だけでなく使用しているサーバーやアクセス解析の種類などの情報を取得し、詳細な内部情報が判明します。
Built Withでは無料プラン以外にも有料プランがあります。有料プランでは、上記機能以外にも追加で競合サイトと見込みユーザーを特定する機能を利用できますが、システム構成をリサーチするなら無料プランでも十分です。
マーケティングにも活用するなら有料プランを契約すると良いと思います。

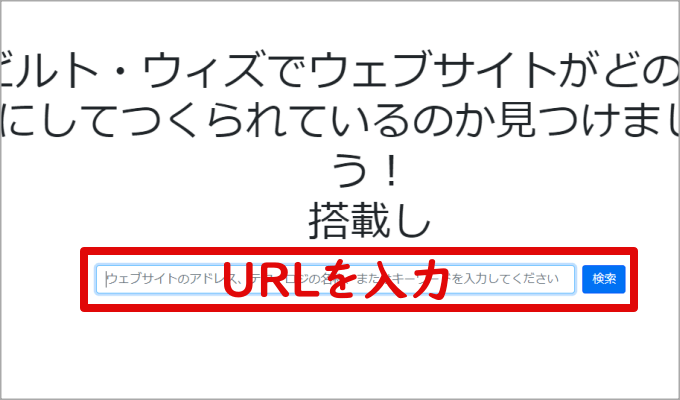
検索欄に「リサーチしたいURLを入力」して下さい。次に「検索」をクリックします。

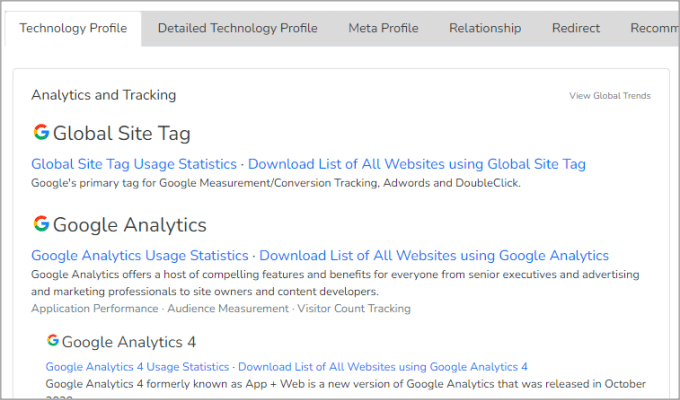
すると、Webサイトの内部情報が一覧で表示されます。

上から順に「アナリティクス解析」「ウィジェット」「言語」「モバイル」「CDM」「CMS」「JavaScript」「SNS」「サーバー」「シンジケーション」「エンコーディング」が表示されます。

【テーマやプラグイン】WordPress Theme Detector and Plugins Detectorでリサーチ

Google chromeの拡張機能で「WordPress Theme Detector and Plugins DetectorBuilt With」という無料ツールを活用すれば、WordPressのテーマやプラグインを分析できます。
WordPress Theme Detector and Plugins Detectorをインストール

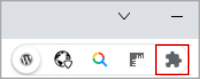
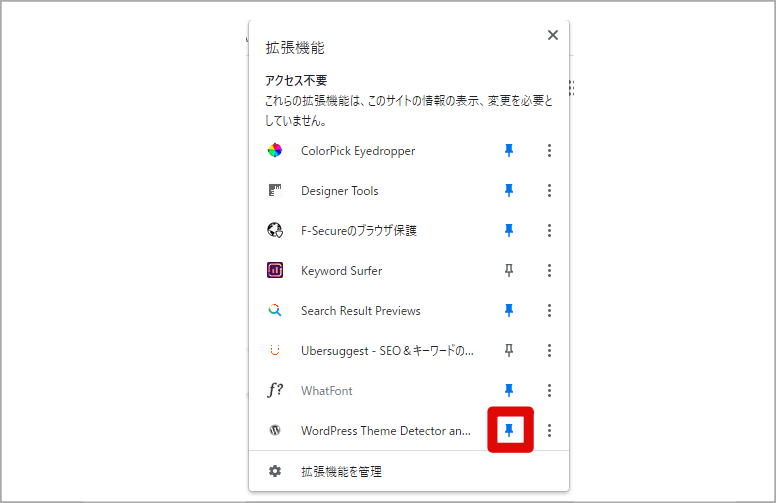
メニューバーにある「拡張機能」のボタンをクリックします。

「WordPress Theme Detector and Plugins Detector」のピンをクリックして青ピンに変更します。すると、メニューバーに固定表示させます。
![]()
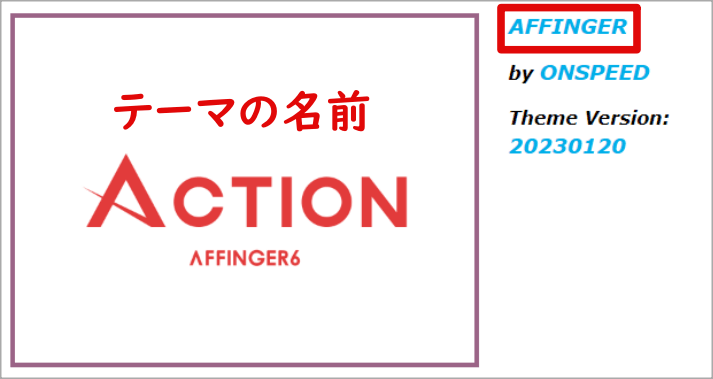
使い方はとてもシンプルです。リサーチしたいWebサイトを表示させたら、「WordPress Theme Detector and Plugins Detector」のアイコンをクリックするだけでOKです。

すると、WordPressで使用中のテーマが上部に表示されます。

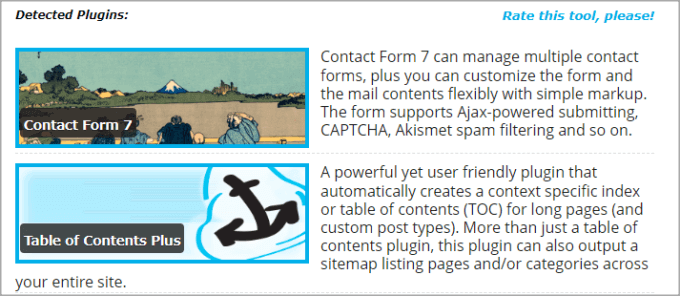
下部にはプラグインが一覧で表示されます。

【フォント】WhatFontでリサーチ

Google chromeの拡張機能で「WhatFont」という無料ツールを活用すれば、Webサイトで使用しているフォントを分析できます。
フォントはコンテンツ内の記事やサイドバーなどの文章のみになります。画像などで表示されているフォントに関しては、読み込めないため注意して下さい。

メニューバーにある「拡張機能」のボタンをクリックします。

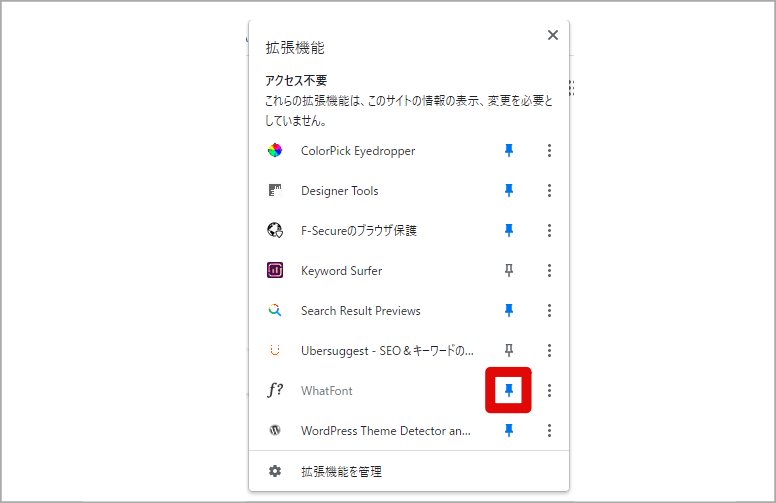
「WhatFont」のピンをクリックして青ピンに変更します。すると、メニューバーに固定表示させます。
![]()
使い方はとても簡単です。「WhatFont」のアイコンをクリックします。

次にリサーチしたいフォントの上にカーソルを合わせると、「フォント名」が表示されます。

【サイトカラー】ColorPick Eyedropperでリサーチ

Google chromeの拡張機能で「ColorPick Eyedropper」という無料ツールを活用すれば、Webサイトで使用しているカラーを分析できます。
カラーはテンプレートで使用しているサイトカラーだけでなく、アイキャッチや挿入されている画像、他にアドセンスやアフィリエイトのバナーといった広告も読み込めます。Webサイトに表示されているすべてのカラーが判明します。
ColorPick Eyedropperのインストールはこちら

メニューバーにある「拡張機能」のボタンをクリックします。

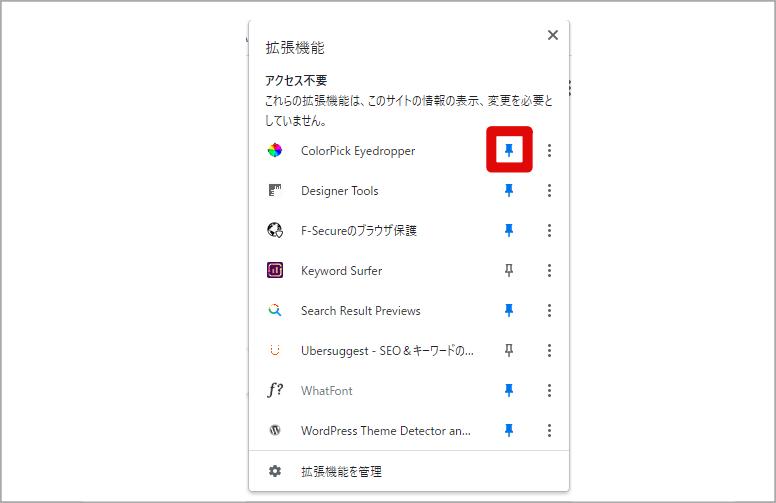
「ColorPick Eyedropper」のピンをクリックして青ピンに変更します。すると、メニューバーに固定表示させます。
![]()
「ColorPick Eyedropper」のアイコンをクリックします。

次にリサーチしたいカラーの上にカーソルを合わせると、「カラーコード」が表示されます。

Webデザイン分析後に行うべきポイント!

「Webデザインの分析したら終わりではありません。」自社のWebサイトに活用してデザインを改善します。そしてインプットとアウトプットを繰り返すことでクオリティーを最大限に高めることができます。

- ジャンル・ターゲットに合ったテーマを使用しているか?
- ページ全体のデザインが統一されているか?
- 画像とフォントを意識しているか?
ジャンル・ターゲットに合ったテーマを使用しているか?
Webサイトといっても他種多様です。コーポレートサイトもあればECサイト、個人が運営するホームページやブログ、アフィリエイトサイト、オウンドメディア、他にランディングページ(LP)といった形態もあります。
さらに、ジャンルや属性、それにターゲット(ペルソナ設定したもの)によっても違いがあります。使用するテーマやカラーを合わせることは最重要ポイントです。
また、イメージのズレがないようにクライアントの意見を聞くことも必要です。随時相談して最適な種類を選択する必要があります。

ページ全体のデザインが統一されているか?
一般的にWebサイトを作成する場合、カラーは1サイト3~4種類を使用します。それ以上種類が多いと、カラーの統一性が欠けてごちゃごちゃした汚いデザインになります。
他にも使用するフォントは、基本的に1種類です。ページごとにフォントが異なると、Webサイト全体のイメージがズレます。必ずフォントやカラーを統一するようにします。
また余白といった細かな所も意識するべきです。Webサイト全体のレイアウトだけでなく、記事ページの余白を確認します。余白が狭くてユーザーに不快(見にくい・読みにくなど)を感じさせてしまう場合は、修正する必要があります。

画像とフォントを意識しているか?
画像やフォントのサイズが小さいと、ユーザーに読まれないどころか見てもらえません。特にスマホのような小さな画面では余計に見づらくなります。
他にもボタン設置や広告を掲載している場合、サイズが小さすぎると商品やサービスのクリック率が低下します。最適なサイズに修正する必要があります。
また画像のイメージに適したフォントを選択します。間違ったフォントを選択してしまうと画像のイメージが大きく崩れ、ユーザーに伝わりません。見てもらえないだけでなく、最悪Webサイトが即閉じられます。直帰率が高まる原因にもなるため注意して下さい。

まとめ
他サイト(競合他社や同ジャンル)のデザインやシステム構成を知りたい場合は、専用のツール(無料・有料あり)を活用することでライバルサイトの内部情報をリサーチできます。
デザインであれば、WordPressのテーマやプラグイン、サイトカラーやフォントの種類、システム構成であれはWebサイト制作ソフト(CMSなど)の他にアナリティクス解析やサーバー、他にJavaScriptなどの種類も判明します。
他サイトのデザイン情報が判明すれば、自社Webサイトのデザインにも活用できます。改善するためのヒントとしてとても有効な手段です。
特にWebデザイナーやWebアナリストの方は、積極的に専用ツールを活用してWebサイトの改善をしてみると良いと思います。