WordPressでは「投稿ページ」とは別に、「固定ページ」と呼ばれる専用のページを作成できます。
WordPress初心者の方も、なんとなく名前だけは聞いたことがあると思います。でも、以下のような疑問や悩みがあって固定ページについて深く理解はしていないと思います。
- ブログで必要な固定ページを知りたい
- 固定ページの作り方がわからない…
- 投稿ページと固定ページの違いは何?
WordPressで固定ページの位置づけは、投稿ページと比べると全く異なります。そしてブログ上の機能や役割も違うため、ブログ運営者は理解をしておくことが重要です。
この記事では、「固定ページとは?」といった基本的な内容から投稿ページとの違い、他にもブログ運営で必要な4つの固定ページについて紹介しています。
また、固定ページの作成方法についてブロックエディターとクラッシックエディターに分けて解説しています。画像も一緒に掲載しているため、手順通りに行って頂ければすぐに作成できます。

【WordPress】固定ページって何?

WordPressの固定ページは、ひとことで言うと「独立した1つのページ」になります。投稿記事とは全く別と考えて下さい。
一般的に「運営者情報」や「お問い合わせ」、他に「サイトマップ」といったWebサイトの情報を固定ページで作成します。他にも専用のプラグインを利用する場合、コードなどを固定ページに設置することもできます。

-

-
【内部リンク可視化プラグイン】Show Article Mapの活用方法
SEO対策には大きく外部対策と内部対策に分類されます。特に内部対策は、内部リンクの見直しといった作業は自分でもすぐに行うことができます。 しかし、いざ内部リンク見直そうと思っても、以下のような問題があ ...
続きを見る
投稿ページとの違い
投稿ページと固定ページを比較すると、複数の違いがあります。

| 投稿ページ | 固定ページ | |
| 投稿一覧 | 自動表示 | 非表示 |
| カテゴリー | 自動表示 | 非表示 |
| タグ | 自動表示 | 非表示 |
| デザイン性 | 変更不可 | 変更可 |
| 用途 | ブログ記事 | 運営者情報 サイトマップなど |
通常ブログではトップページのなかに最新記事が投稿一覧として自動的に表示されます。他にも指定したカテゴリーやタグに投稿ページが含まれます。一方で固定ページは独立しているため、自分でURLなどを設置しない限りは非表示になります。
デザインに関しては、適用しているテーマと投稿ページが連動するため変更はできません。逆に固定ページはテーマに関連しますが、専用のプラグインなどを利用すればデザインをカスタマイズできます。

このような違いから、投稿ページは「ブログ記事」。固定ページは「運営者情報」や「サイトマップ」といったコンテンツ(記事)とは無関係の情報を記載して作成します。

【4つの固定ページ】ブログ作成で必須!

ブログを運営するにあたり、最低限必要なページを固定ページで作成する必要があります。
以下の4つのページは、Webサイトの種類に関係なくブログはもちろんアフィエイトサイトやオウンドメディア、コーポレートサイト、ECサイト、ランディングページ(LPページ)でも用意する必要があります。
- プロフィール(運営者情報)ページ
- プライバシーポリシーページ
- 特定商取引法に基づく表示ページ
- お問い合わせページ

-

-
【Googleアドセンスの審査に合格するコツ】準備や超重要な10個のポイントが鍵
この記事にたどり着いたあなたは、下記のような疑問や悩みをもっていませんか? Googleアドセンスの審査の合格するためのコツを知りたい! 何度も不合格になるため原因を知りたい! 一発でGoogleアド ...
続きを見る
プロフィール(運営者情報)ページ
プロフィールページ(運営者情報)は、ブログを運営するにあたって最も重要なページになります。設置することで、ユーザーに対して信頼度が上がります。他にもユーザーは運営者情報の内容を読みそこから共通点が生まれ、共感を生むこともできます。さらに、ちょっとしたファンづくりの1つの手段にもなります。

またE-A-T対策としてもとても有効です。例えば「保有する資格」や「経歴」を記載することで、Expertise(専門性)、Authoritativeness(権威性)、 Trustworthiness(信頼性)が確実に上がります。Googleの評価としても有効な手段になります。

- 氏名(名前)
- 経歴(職歴など)
- 個人情報(出身、住まい、趣味などなんでもOK!)
- ブログのコンセプト
- ユーザーへの思い
【参考】当ブログ運営者(KAZUKAZUのプロフィールぺージ)
プライバシーポリシーページ
プライバシーポリシーは日本語で表現すると、「個人情報保護方針」と意味になります。

プライバシーポリシーも、Webサイトを運営するにあたって必須ページです。例えばユーザーからお問い合わせに対応するためにブログにメールフォームを設置すると、「氏名」や「住所」「メールアドレス」といった個人情報を取得します。
取得した情報はすべて個人情報に該当するため、当ブログで厳重に管理することをプライバシーポリシーページに明記する必要があります。
他にもアフィリエイトやGoogleアドセンス、Googleアナリティクス設置する場合、プライバシーポリシーの記載が必須条件になっています。

補足情報
WordPressの「設定」メニューのなかに「プライバシー」をクリックすると、自分で作成した「プライバシーポリシーページ」を選択できます。

特定商取引法に基づく表示ページ
特定商取引法に基づく表示ページも、必要な固定ページの1つです。特にアフィリエイトやアドセンスといった広告収入を目的にブログを運営している方は必ず設置して下さい。
他にもECサイトを運営していて商品やサービスを販売している場合は、「お申込み方法」「お支払い方法」「返品」「販売条件」などを詳細に記載する必要があります。
お問い合わせページ
お問い合わせページは、ブログ運営者とユーザーとの連絡手段になります。ユーザーは、ブログ記事を読んで疑問があればお問い合わせをして運営者からの回答で解決します。他にもコンテンツ(記事)の内容に間違いがあれば指摘することもあります。
またトラブル回避のためにも重要な手段となります。例えば、ユーザーが購入した商品(サービス)が不具合もしくは破損があった場合、クレーム対応の手段として有効なページになります。
もしお問い合わせページを設置していなければ、詐欺などで訴えられる可能性もあるため、必ず設置する必要があります。
お問い合わせ方法は、無料のプラグインをインストールすれば専用のメールフォームを設置できます。自分でPHPなどを作成する必要もなく、本文に簡単に埋め込めれます。

-

-
【Contact Form 7のカスタマイズ方法】初心者でもコピペで簡単にフォームを作成できる
Contact Form 7はWordPress対応の無料のプラグインであり、お問い合わせフォームを設置する際に数多くのWebサイトで使用されています。 デフォルトでも使用できるものの、デザインがシン ...
続きを見る
サイトマップページはブログのコンセプトに合わせて作成

サイトマップページは、固定ページの必須ページではありませんが、重要な位置づけになります。ブログ運営するにあたって、主に2つのサイトマップを準備しておくと良いです。
- xmlサイトマップ(必要)
- htmlサイトマップ(任意)

xmlサイトマップは必須作成
「xmlサイトマップ」は、検索エンジン用(クローラー用)のサイトマップです。Webサイトの構成や記事更新などの内容を専門の言語で表しており、クローラーが読み取ります。SEO対策として有効な手段であるため、どちらかといったら必要です。
xmlサイトマップは、専用のプラグインなどを活用してGoogleサーチコンソールからxmlサイトマップの設定を行います。

htmlサイトマップは任意で作成
「htmlサイトマップ」は、ユーザー用のサイトマップです。Webサイトの縮図とも言われており、目次のように記事が一覧で表示されます。1ページにまとめられていることから、ユーザーにとっても知りたいページに簡単に辿りつけます。(いわゆる導線)
Webサイト全体を把握できることからも、ユーザー目線に考えられたページといえます。
htmlサイトマップは、専用のプラグインをインストールすればWordPress初心者でも簡単に作成できます。

- PS Auto Sitemap
- Simple Sitemap
- WP Sitemap Page
固定ページの作り方
WordPressで固定ページを作成するといっても、特別難しいことはありません。主に2ステップの作業を行うことで、作成した固定ページをWebサイト上に表示できます。
- 固定ページを新規作成
- 固定ページを任意の場所に設置

固定ページを新規作成

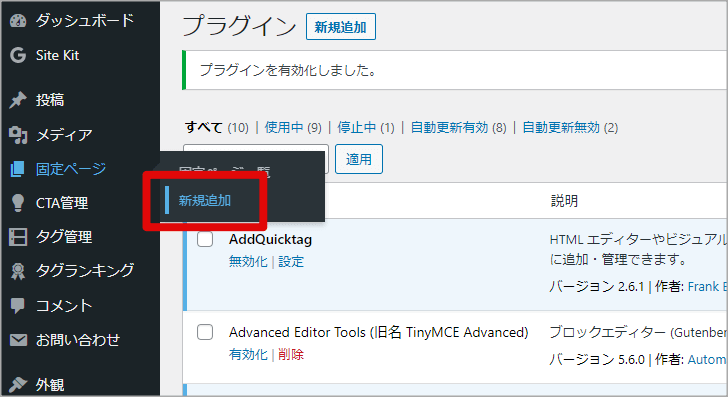
WordPressの管理画面にある「固定ページ」メニューから「新規追加」をクリックします。
固定ページの作成は、ブロックエディターとクラッシックエディターで作成方法が異なります。

-

-
【WordPress】クラシックエディター(旧エディター)に切り替える方法
WordPressがGutenberg(グーテンベルク)に移行されたことで、投稿画面がブロックエディターに切り替わりました。 今までクラシックエディター(旧エディター)に慣れてきた方は、機能や使い方が ...
続きを見る
ブロックエディター(Gutenberg)の場合

ブロックエディターの固定ページは、基本的に投稿ページと同じレイアウトになります。
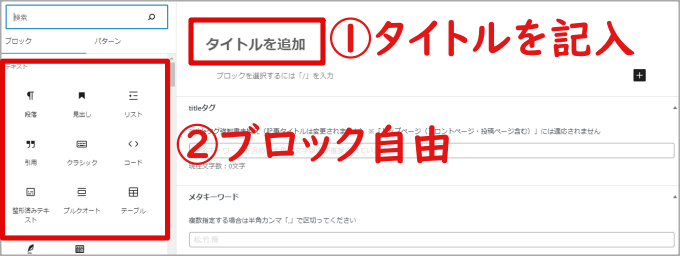
まずは「タイトル」を入力します。次に任意のブロックを指定して、本文にコンテンツ(記事)を作成していきます。
投稿ページと同じように、本文には文章の記入やメディア(画像など)の挿入、他に見出しやリンク挿入、YouTubeなどの動画やSNSの投稿もブロックで設置します。


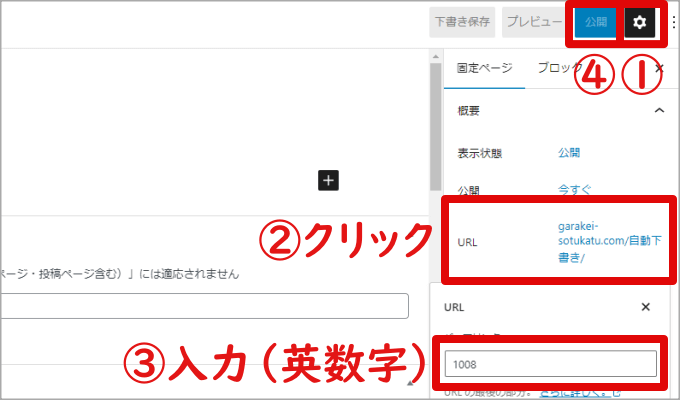
本文のコンテンツ(記事)が完成したら、固定ページの右上にある「設定ボタン」をクリックします。
次に「URL」をクリックします。すると、パーマリンクを入力する欄が表示されるため「URL」を入力します。
パーマリンクは、コンテンツ(記事)に関係するアルファベット名を入力するとSEOに効果的です。
最後に「公開」ボタンを押して、固定記事の新規投稿が完了します。
アイキャッチが必要な場合は設定して下さい。
クラシックエディターの場合

クラシックエディターの固定ページは、基本的に投稿ページと同じレイアウトになります。
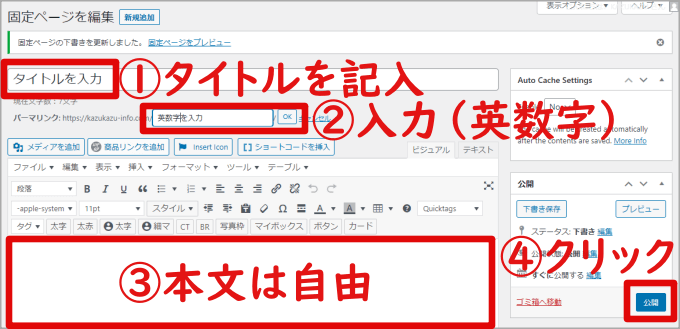
まずは「タイトル」を入力します。次に「パーマリンク」を入力します。
パーマリンクは、コンテンツ(記事)に関係するアルファベット名を入力するとSEOに効果的です。
コンテンツ(記事)は、ビジュアルモードに選択して本文に文章を記入します。

本文のコンテンツ(記事)が完成したら、右側にある「公開」ボタンを押して、固定記事の新規投稿が完了します。
アイキャッチが必要な場合は設定して下さい。
固定ページを任意の場所に設置
固定ページを新規投稿しただけでは、Webサイト上には表示されません。任意の場所に固定ページのURLを設置することで、はじめて表示されます。
WordPressでは、グローバルメニューやフッターメニュー、サイドメニューといったメニューだけでなく、ウィジェットを活用すれば任意の場所(例:トップページの下部や投稿一覧の上部など)に表示できます。

メニューに設定する場合

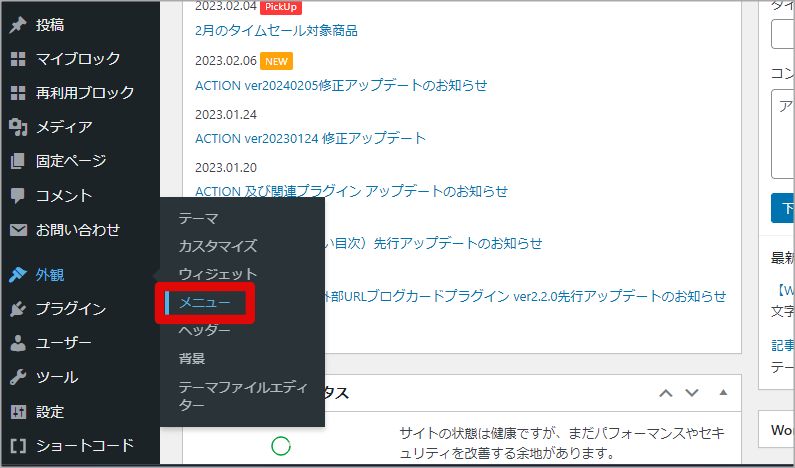
WordPressの管理画面にある「外観」から「メニュー」をクリックします。

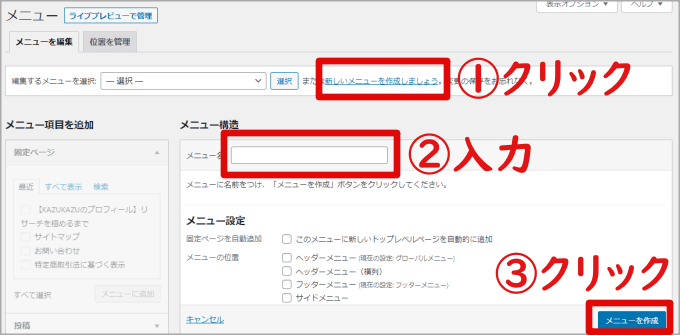
まずは「新しいメニューを作成しましょう。」をクリックします。次に「メニュー名に任意の名前」を入力します。

最後に「メニューを作成」をクリックします。
テーマの種類によっては、下部に「メニュー」を選択する欄が表示されます。設置する場所にチェックを入れておいて下さい。

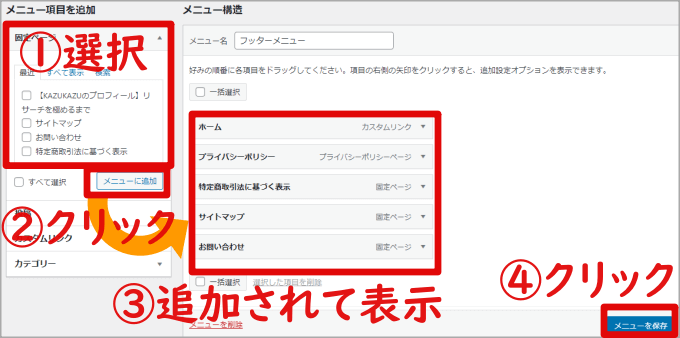
この画面では、さきほ作成したメニューに「任意のページ(投稿ページ・固定ページ)」を選択できます。
まずは左側にある「固定ページ」メニューをクリックします。次に「追加したいページ」にチェックを入れます。
そして「メニューに追加」をクリックすると、右側に追加されたページが表示されます。最後に「メニューを保存」をクリックして完了です。

ウィジェットに設定する場合

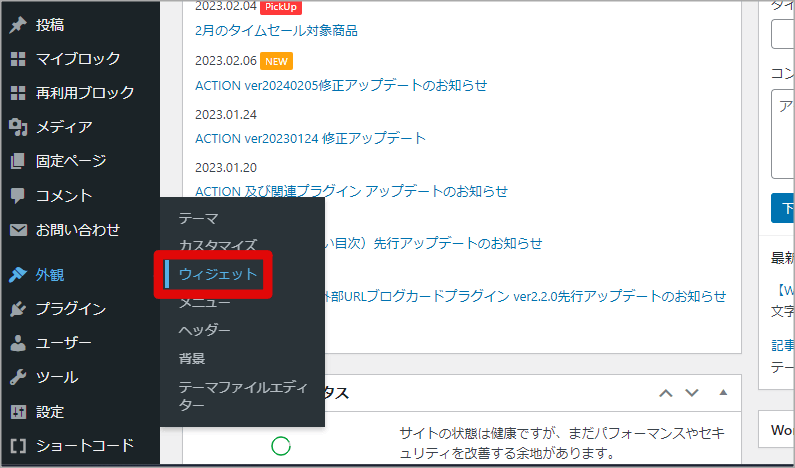
WordPressの管理画面にある「外観」から「ウィジェット」をクリックします。

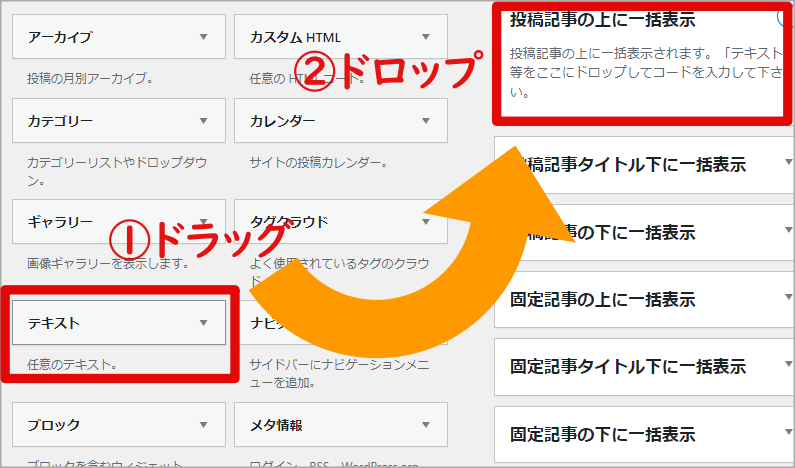
左側に各ウェジェットが表示されます。「テキスト」をドラッグします。次に「設置したい場所」にドロップします。


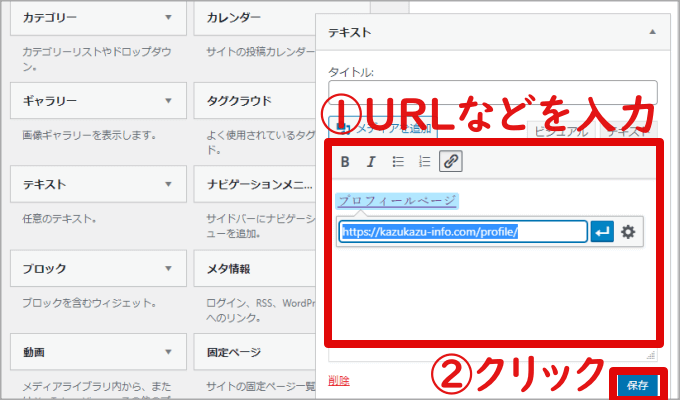
本文に「固定ページのURL」を入力して、最後に「保存」をクリックします。

まとめ
WordPressでは固定ページと呼ばれる独立したページを作成できます。特に以下の4つのページに関しては、ブログはもちろんWebサイトを運営する上で必ず必要なページになります。
- プロフィール(運営者情報)ページ
- プライバシーポリシーページ
- 特定商取引法に基づく表示ページ
- お問い合わせページ
また、固定ページは投稿ページと比較すると機能や位置づけが全く異なることを覚えておかなければなりません。
固定ページを作成しても投稿一覧やカテゴリー、タグには自動的に表示されません。固定ページをWebサイトに表示させるためには、メニューやウィジェットを活用してURLを貼り付ける必要があります。
以上のことを理解しておけば、固定ページを作成しても困ることはなく最適な位置に設置することができます。是非、試してみて下さい。