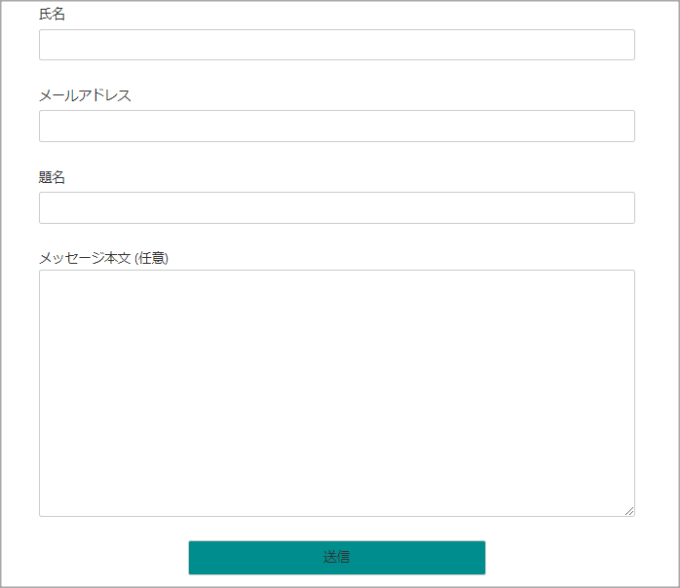
Contact Form 7はWordPress対応の無料のプラグインであり、お問い合わせフォームを設置する際に数多くのWebサイトで使用されています。
デフォルトでも使用できるものの、デザインがシンプルで少し寂しいです。それに他社のWebサイトにもデフォルトのまま使用している場合もあり、オリジナリティがありません。
そこで、この記事ではWordPress初心者でもContact Form 7をカスタマイズできるように編集手順を画像付でまとめています。
基本的に、当ブログで掲載している専用のコード(HTMLとCSS)をコピペして、あとはちょっとした文字入力さえ行えば、誰でも簡単にカスタマイズできるように編集手順を解説しています。
そのため、以下のような方でもあなただけのオリジナルお問い合わせフォームを完成できます。
- HTMLやCSSの知識がない方
- 初期設定などが苦手な方
- WordPress初心者の方

Contact Form 7って何?

Contact Form 7は、お問い合わせフォームを簡単に作成できる無料のプラグインです。有名なWordPress対応のプラグインの1つとして知られています。
Contact Form 7の最大の特徴は、HTMLやCSSといった専門用語の知識が無くてもお問い合わせフォームを設置できることです。専用のコードを任意のページ(例:固定ページ)に貼り付ければ、すぐにお問い合わせフォームを完成できます。
とても便利で使えることから、ブロガーやアフィリエイターといった個人だけでなくコーポレートサイト(会社のホームページなど)やECサイトを運営している企業のビジネスツールとして使用されています。


Contact Form 7の設定方法
Contact Form 7をはじめるには、大きく2つの設定が必要です。
- プラグインをインストール
- お問い合わせフォームを新規作成

プラグインをインストール

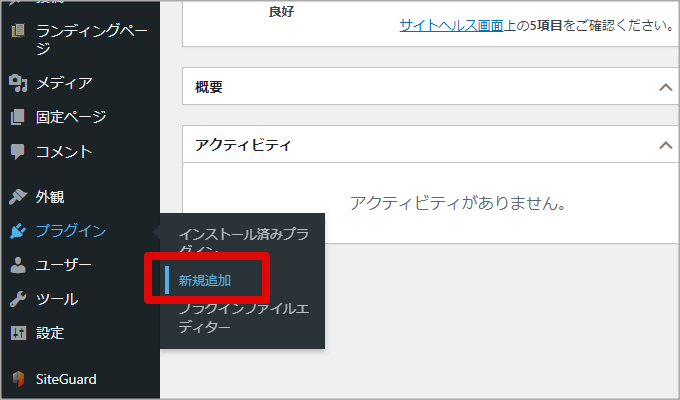
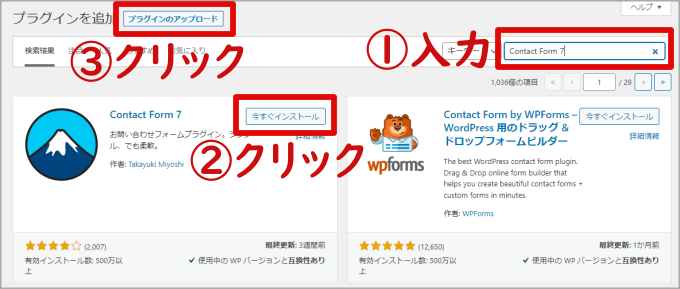
WordPressの管理画面にログインをしたら、「プラグイン」メニューの「新規追加」をクリックします。

画面の右上にある検索窓に、「Contact Form 7」と入力して検索します。
Contact Form 7のプラグインが表示されたら、「今すぐインストール」をクリックします。

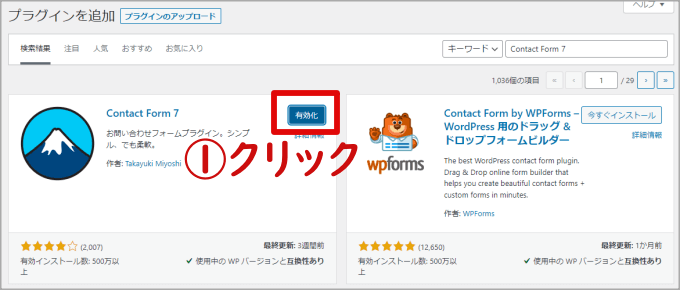
次に「有効化」をクリックします。

お問い合わせフォームを新規作成

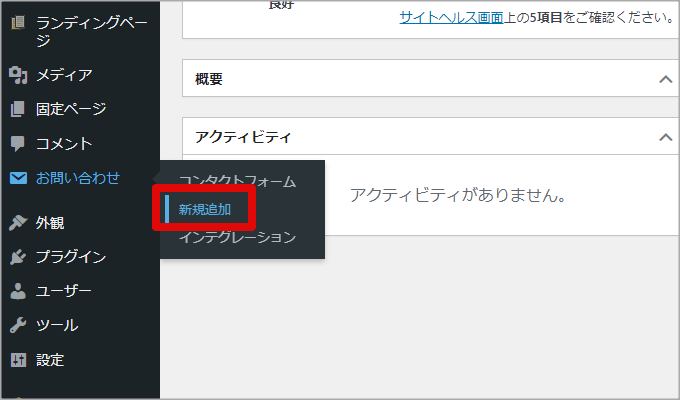
WordPressの管理画面に戻ると「お問い合わせ」メニューがあるため、「新規追加」をクリックして下さい。
「add」といった英語表記される場合は、日本語に翻訳し直してみて下さい。
Contact Form 7をカスタマイズしない場合は、Contact Form 7のコード(お問い合わせフォームのコード)をコピーして、任意のページに設置するだけで完了します。

【Contact Form 7】カスタマイズ方法
Contact Form 7のカスタマイズは、HTMLやCSSを編集することでオリジナルフォームを作成できます。


Contact Form 7をカスタマイズするには、大きく2ステップの作業が必要になります。
- お問い合わせフォームを編集
- CSSに追加&編集

今回、Contact Form 7をカスタマイズするにあたって、「カゲサイ」さんのカスタマイズ方法を参考に自分でアレンジしています。
お問い合わせフォームを編集

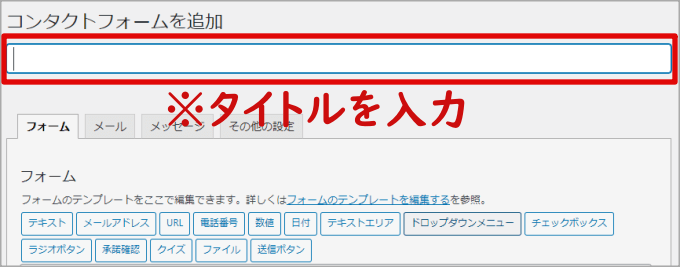
Contact Form 7を使ってはじめてお問い合わせフォームを作成すると、「コンタクトフォーム名」の入力画面になります。あなたが分かりやすいタイトルを入力してみて下さい。

お問い合わせフォームを編集するといっても、主に4つの項目があります。それぞれタブがあり編集を行うことができます。
- フォームの編集
- メールの編集
- メッセージの編集
- その他の設定の編集
フォームの編集

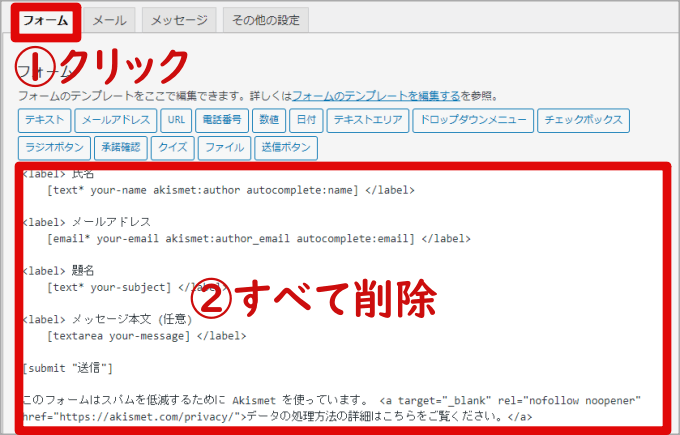
「フォーム」タブをクリックして下さい。ここでは、お問い合わせフォームの外観を編集していきます。
次にデフォルトの本文をすべて削除します。削除が終わったら、以下のHTMLコードをそのままコピペして本文に貼り付けて下さい。
<table class="inquiry">
<tbody>
<tr>
<th><span class="haveto">必須</span><span>お名前</span></th>
<td>[text* your-name class:textsp placeholder"WEB太郎"]</td>
</tr>
<tr>
<th><span class="haveto">必須</span>メールアドレス</th>
<td>[email* your-email class:mailsp placeholder"abc@gmail.com"]</td>
</tr>
<tr>
<th><span class="haveto">必須</span>電話番号</th>
<td>[tel* your-tel class:tel placeholder"09012345678"]</td>
</tr>
<tr>
<th><span class="any">任意</span><span>郵便番号</span></th>
<td>[text your-postalcode class:p-postal-code placeholder"123-4567"]</td>
</tr>
<tr>
<th><span class="any">任意</span><span>都道府県</span></th>
<td>[text your-prefectures class:textsp placeholder"東京都"]</td>
</tr>
<tr>
<th><span class="any">任意</span><span>ご住所</span>
</th><td>[text your-address class:p-locality placeholder"○○市○○1-2-3 ○○マンション 101号室"]</td>
</tr>
<tr>
<th><span class="any">任意</span><span>あなたのホームページ</span></th>
<td>[text your-home page class:textsp placeholder"https://abc.com/"]</td>
</tr>
<tr>
<th><span class="haveto">必須</span><span>1つを選択して下さい(ラジオボタン)</span></th>
<td> [radio radio-1 use_label_element default:1 class:verticallist class:radio1 "仕事を依頼したい""相談したい""その他"] </td>
</tr>
<tr>
<th><span class="haveto">必須</span><span>複数選択可(チェックボックス)</span></th>
<td> [checkbox* checkbox-2 use_label_element default:1 class:verticallist class:check2 "Webサイト全体" "トップページ" "指定したページ"]</td>
</tr>
<tr>
<th><span class="haveto">必須</span><span>1つを選択して下さい(ドロップダウン)</span> </th>
<td> [select* dpmenu include_blank class:drop "コンテンツ" "デザイン" "SEO"] </td>
</tr>
<tr>
<th><span class="any">任意</span><span>見積料金(単位:万円)(数値のスピン形式)</span> </th>
<td> [number number-1 min:10 max:100 placeholder class:number1 "数値の値は指定できる"] </td>
</tr>
<tr>
<th><span class="any">任意</span><span>希望日(日付)</span></th>
<td> [date date-960 placeholder class:datesp ] </td>
</tr>
<th>
<span class="haveto">必須</span><span>お問い合わせ内容</span>
</th>
<td>
[textarea* your-message class:content placeholder "相談内容をご自由にお書き下さい。"] </td>
</tr>
<tr>
<th><span class="haveto">必須</span>ご希望の返信方法を教えて下さい。</th>
<td>[checkbox* checkbox-3 exclusive use_label_element default:1 class:verticallist class:check3 "電話で返信" "メールで返信" "どちらでもよい"]</td>
</tr>
</table>
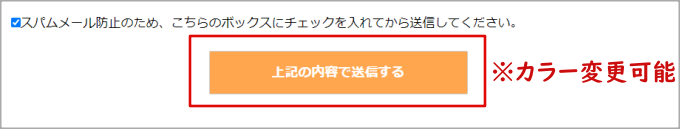
[acceptance acceptance-442 class:spam1]スパムメール防止のため、こちらのボックスにチェックを入れてから送信してください。
[submit id:formbtn "上記の内容で送信する"]

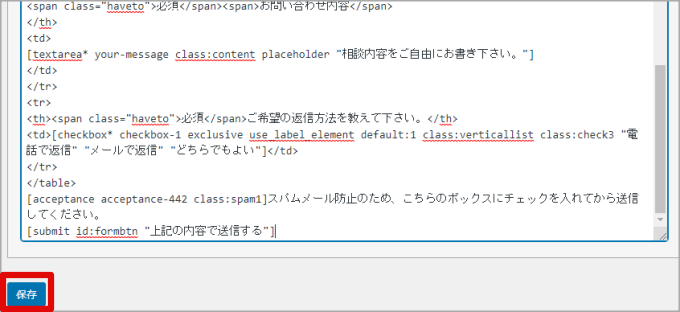
HTMLコードコードを貼り終わったら、下部にスクロールして「保存」をクリックします。
このままでも、デフォルトのコンタクトフォームからカスタマイズされています。さらにアレンジしたい場合は、次の項目を参考にHTMLコードの編集を行ってみて下さい。

もし「閲覧できません (Forbidden access)」という表示が出て、追加コードを保存できない場合は、使用しているサーバーのセキュリティ(WAFの設定)が影響している可能性があります。特にレンタルサーバーは発生しやすいです。

-

-
【WordPressの閲覧できません (forbidden access)】エラー表示の解決方法
WordPressを使用してWebサイトの内容を変更すると、突然以下のようなエラー表示が出現することがあります。 「閲覧できません (forbidden access)」 はじめてこのようなエラー表示 ...
続きを見る
表示する文字を変更したい場合
文字は自由に変更できます。
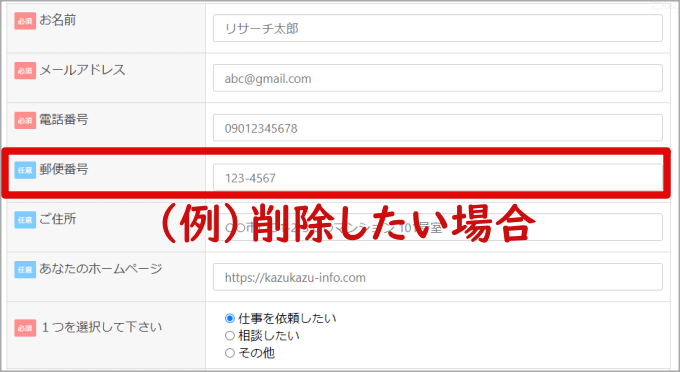
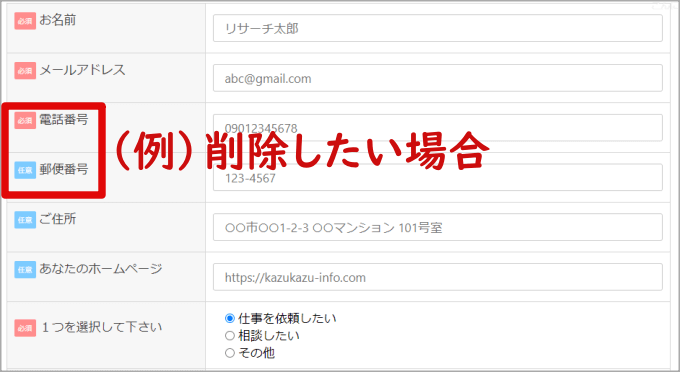
項目(1行)を削除したい場合
<tr>~</tr>をすべて削除して下さい。

例えば、「郵便番号の項目を削除したい場合」は以下のHTMLコードをすべて削除します。
<tr>
<th><span class="any">任意</span><span>郵便番号</span>
</th><td></td>
</tr>
「必須」や「任意」の文字を削除したい場合

「必須」や「任意」の文字を削除して、シンプルな行を配置することもできます。
「必須」削除したい場合は、以下のHTMLコードをすべて削除します。
<span class="haveto">必須</span>
「任意」削除したい場合は、以下のHTMLコードをすべて削除します。
<span class="any">任意</span>
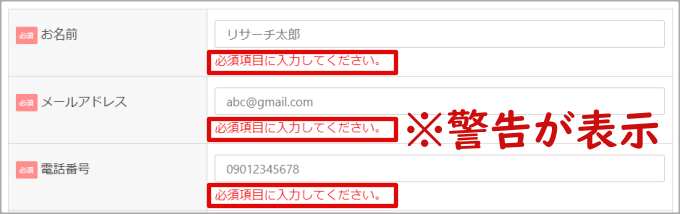
「必須」項目に変更する場合

項目に「*(アスタリスク)」を付けると「必須」になります。「*(アスタリスク)」をなしにすると「任意」になります。必須項目は選択しないと、メールが送信できない仕組みになります。
(例)[textarea* your-message class:content placeholder "相談内容をご自由にお書き下さい。"] ※必須項目
(例)[textarea your-message class:content placeholder "相談内容をご自由にお書き下さい。"] ※任意項目

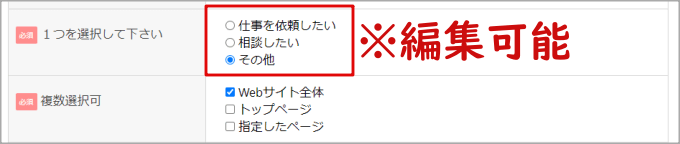
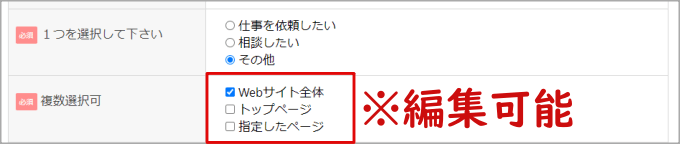
ラジオボタンの編集方法

ラジオボタンの項目は、以下のコードを使用して自由に編集できます。
<tr>
<th><span class="haveto">必須</span><span>ラジオボタン</span></th>
<td> [radio radio-1 use_label_element default:1 class:verticallist class:radio1 "項目1""項目2""項目3"] </td>
</tr>
(例)項目を4つにしたい場合
[radio radio-1 use_label_element default:1 class:radio1 "項目1""項目2""項目3""項目4"](例)項目を2つにしたい場合
[radio radio-1 use_label_element default:1 class:radio1 "項目1""項目2"]
チェックボックスの編集方法

チェックボックスの項目は、以下のHTMLコードを使用して自由に編集できます。
<tr>
<th><span class="haveto">必須</span><span>チェックボックス</span></th>
<td> [checkbox* checkbox-2 use_label_element default:1 class:verticallist class:check2 "項目1" "項目2" "項目3"]</td>
</tr>
項目を増やしたい場合は、「"項目"」を追加。減らす場合は「"項目"」を削除。
(例)項目を4つにしたい場合
[checkbox* checkbox-2 exclusive use_label_element default:1 class:verticallist class:check2 "項目1" "項目2" "項目3" "項目4"](例)項目を2つにしたい場合
[checkbox* checkbox-2 exclusive use_label_element default:1 class:verticallist class:check2 "項目1" "項目2"] ※2つの項目が表示される
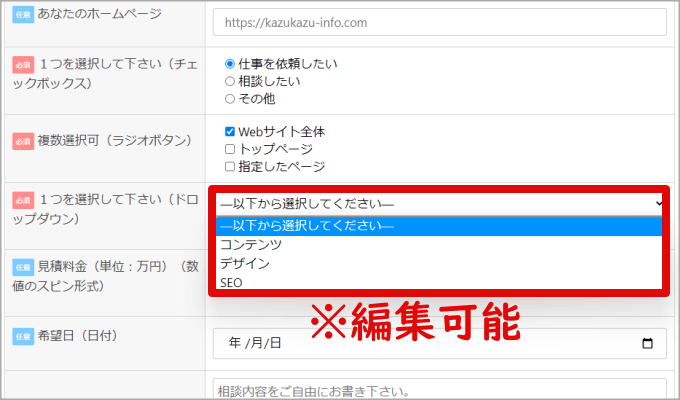
ドロップダウンメニューの編集方法

ドロップダウンメニューの項目は、以下のHTMLコードを使用して自由に編集できます。
<tr>
<th><span class="haveto">必須</span><span>ドロップダウン</span></th>
<td> [select* dpmenu include_blank class:drop "項目1" "項目2" "項目3"] </td>
</tr>
(例)項目を4つにしたい場合
[select* dpmenu include_blank class:drop "項目1" "項目2" "項目3" "項目4"](例)項目を2つにしたい場合
[select* dpmenu include_blank class:drop "項目1" "項目2"] ※2つの項目が表示される
メールの編集

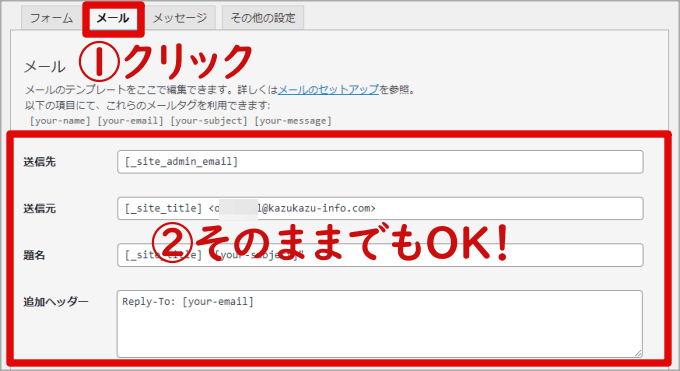
「メール」タブをクリックします。「メール」画面では、お問い合わせフォームから連絡があった場合自分に送られてくるメールの設定を行います。


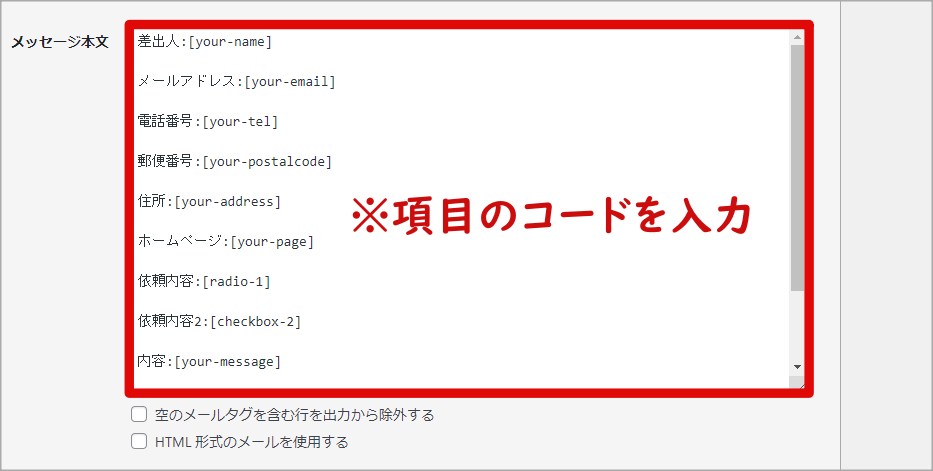
「メッセージ本文」は、フォームの編集で入力したショートコードの一部分を入力します。
(例)フォームの編集で入力したショートコード
「メッセージ本文」に入力するショートコード
[your-name]「メッセージ本文」には、2番目の文字を[]で囲んで下さい。


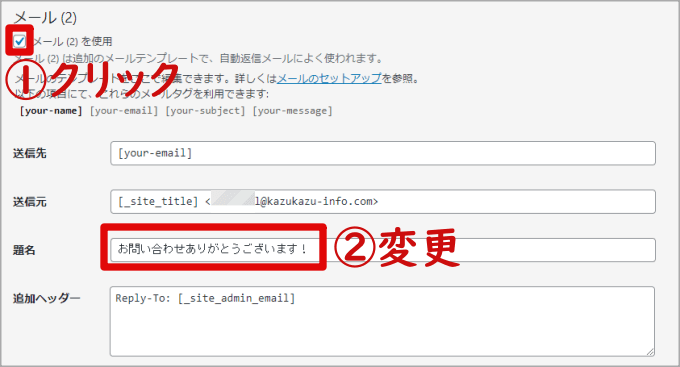
「メール(2)」では、お問い合わせフォームから連絡があった場合相手に自動返信する設定を行います。
まずは「メール(2)を使用」にチェックを入れます。「送信先」「送信元」「追加ヘッダー」はデフォルトで問題ありません。
「題名」に関しては、相手に失礼のあたらないように適切な題名を入力します。


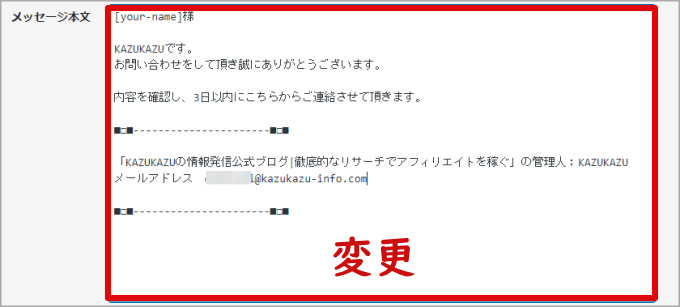
「メッセージ本文」は自由に変更して下さい。その際に、最低でも以下の文言を記載しておくことをおすすめします。
- [your-name]様
- お礼の一文
- 返信までの時間
- 送信元の情報(Webサイト名、メールアドレス)

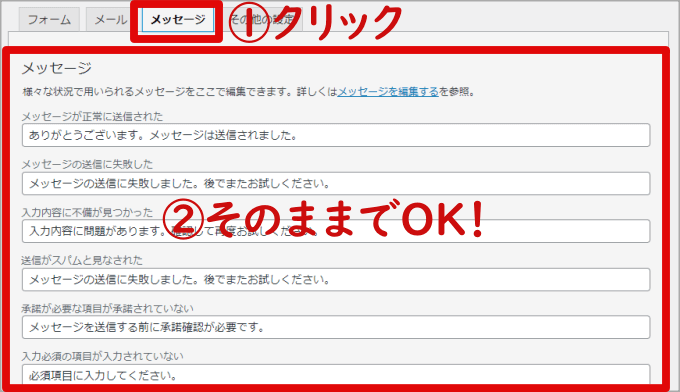
メッセージの編集

「メッセージ」タブはデフォルトで問題ありません。サンクスページを作成する場合は編集する必要はありません。


ファイルなどを添付する予定がある方は編集をして下さい。すべて設定が完了したら、「保存」をクリックします。
その他の設定の編集

「その他の設定」タブに関しても、基本的にデフォルトで問題ありません。
CSSにコードを追加&編集

お問い合わせフォームのデザインは、CSSに追加コードを記載することで編集できます。
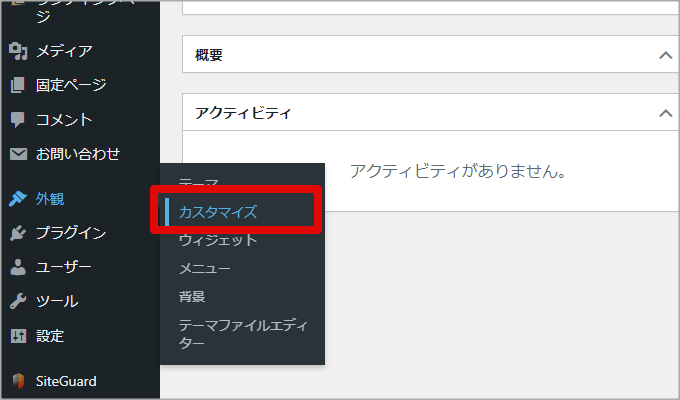
まずは、WordPress管理画面の「外観」メニューの「カスタマイズ」をクリックします。

次に「追加CSS」をクリックします。
テーマによっては追加CSSの場所が異なることもあります。


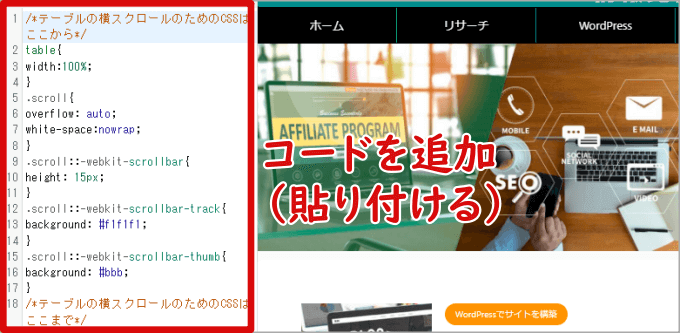
以下の追加コードをそのままコピペして、追記CSSエリアに貼り付けて下さい。
/*Contact Form 7カスタマイズ*/
/*スマホContact Form 7カスタマイズ*/
@media(max-width:500px){
.inquiry th,.inquiry td {
display:block!important;
width:100%!important;
border-top:none!important;
-webkit-box-sizing:border-box!important;
-moz-box-sizing:border-box!important;
box-sizing:border-box!important;
}
.inquiry tr:first-child th{
border-top:1px solid #d7d7d7!important;
}
/* 必須・任意のサイズ調整 */
.inquiry .haveto,.inquiry .any {
font-size:10px;
}}
/*見出し欄*/
.inquiry th{
text-align:left;
font-size:14px;
color:#444;
padding-right:5px;
width:30%;
background:#f7f7f7;
border:solid 1px #d7d7d7;
}
/*通常欄*/
.inquiry td{
font-size:13px;
border:solid 1px #d7d7d7;
}
/*横の行とテーブル全体*/
.entry-content .inquiry tr,.entry-content table{
border:solid 1px #d7d7d7;
}
/*必須の調整*/
.haveto{
font-size:7px;
padding:5px;
background:#ff9393;
color:#fff;
border-radius:2px;
margin-right:5px;
position:relative;
bottom:1px;
}
/*任意の調整*/
.any{
font-size:7px;
padding:5px;
background:#93c9ff;
color:#fff;
border-radius:2px;
margin-right:5px;
position:relative;
bottom:1px;
}
/*ラジオボタンを縦並び指定*/
.verticallist .wpcf7-list-item{
display:block;
}
/*送信ボタンのデザイン変更*/
#formbtn{
display: block;
padding:15px;
width:350px;
background:#ffaa56;
color:#fff;
font-size:18px;
font-weight:bold;
border-radius:2px;
margin:25px auto 0;
}
/*送信ボタンマウスホバー時*/
#formbtn:hover{
background:#fff;
color:#ffaa56;
border:2px solid #ffaa56;
}

送信ボタンの文字色(color:#カラーコード;)と背景色(background:#カラーコード;)は、自由に変更できます。


最後に「公開」をクリックしたら、お問い合わせフォームのカスタマイズがすべて完了します。
【Contact Form 7の設置】固定ページに専用コードを貼りつけ

お問い合わせフォームのカスタマイズが完了したら、固定ページにContact Form 7のコードを貼り付ける作業を行います。
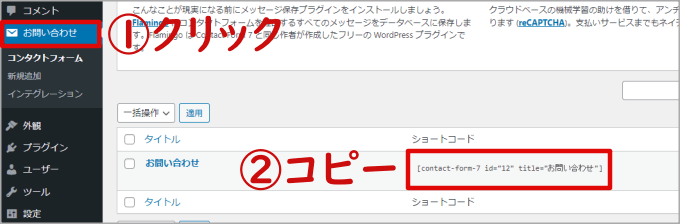
WordPressの管理画面に戻り、「お問い合わせ」をクリックします。さきほど作成したタイトルを探します。次に横にある「ショートコード」をコピーして下さい。

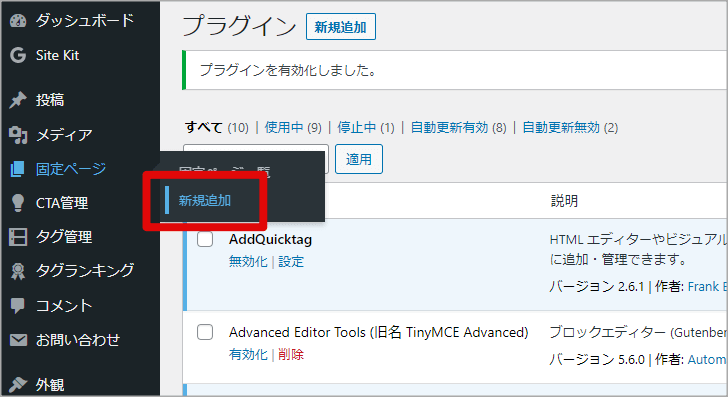
WordPressの管理画面の「固定ページ」メニューにある「新規追加」をクリックします。

-

-
【WordPress】クラシックエディター(旧エディター)に切り替える方法
WordPressがGutenberg(グーテンベルク)に移行されたことで、投稿画面がブロックエディターに切り替わりました。 今までクラシックエディター(旧エディター)に慣れてきた方は、機能や使い方が ...
続きを見る

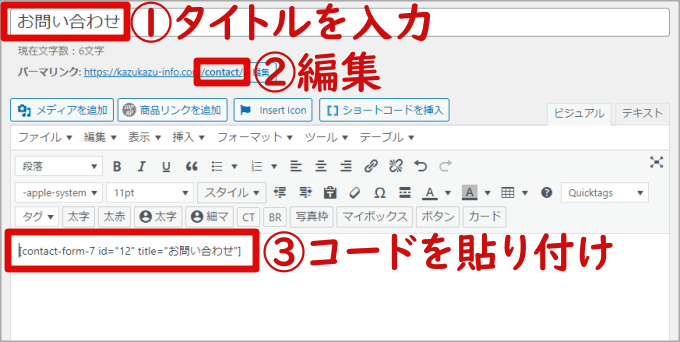
まずは「タイトル」を入力します。
(例)「お問い合わせ」や「コンタクト」など
「パーマリンク」はお問い合わせフォームに関係する名前が好ましいです。英数字で入力します。
(例)「contact」や「mail」など
本文に、先ほどコピーしたショートコードを貼り付けます。


お問い合わせページは、コンテンツ(記事)が薄いためSEO的に考慮すると「noindex」「nofollow」が好ましいです。
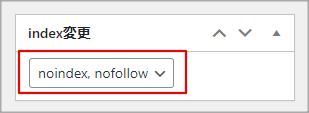
「noindex」「nofollow」に変更します。
テーマによっては「noindex」「nofollow」の設定箇所が異なります。

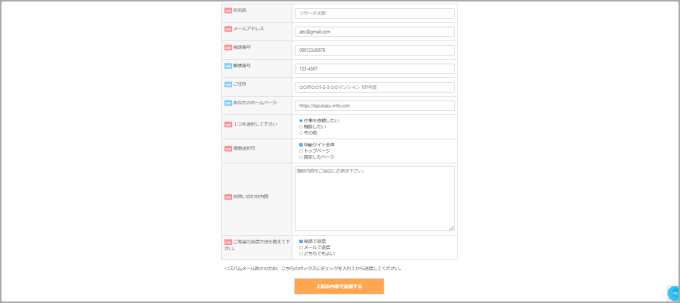
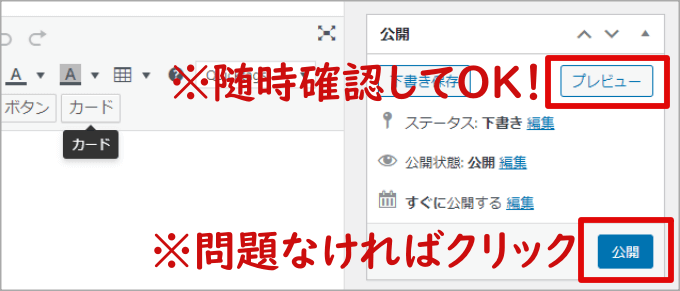
「公開」する前に、一度「プレビュー」で確認してみて下さい。正常な表示であれば、中央寄せになったオシャレなお問い合わせーフォームが表示されます。
もしお問い合わせフォームの表示が崩れたりデザインが異なる場合は、再度HTMLコードやCSSコードの編集を行ってみて下さい。
問題がなければ、「公開」をクリックします。

-

-
【Web制作者向けの最強ブラウザ】Bliskの効果的な使い方
BliskはWeb開発向けのブラウザとして知られています。実はWeb制作者も使えるブラウザであることを、ご存じでしょうか? 特に以下のような悩みや問題がある人が、Bliskを一度でも使ってしまうと利便 ...
続きを見る
サンクスページの作成方法

お問い合わせページ(Contact Form 7のコードが貼ってあるページ)とは別にサンクスページを作成しておくと、ユーザーに対して親切です。(ビジネスマナーがあって信頼度が上がります)
WordPressではお問い合わせページから「送信ボタン」を押すと、自動的に「サンクスページ」に切り替わる設定ができます。

サンクスページは、お問い合わせページとは別に固定ページで新規作成します。
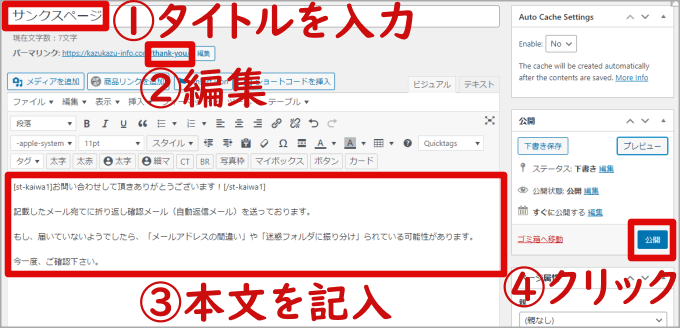
「タイトル」は「サンクスページ」など、自由に入力して下さい。
「パーマリンク」は「thank-you」など、サンクスページに関連する英数字を入力します。
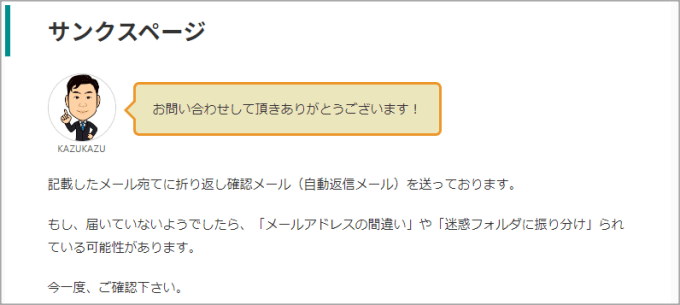
「本文」は自由に入力して構いません。

記載したメール宛てに折り返し確認メール(自動返信メール)を送っております。
もし、届いていないようでしたら、「メールアドレスの間違い」や「迷惑フォルダに振り分け」られている可能性があります。
今一度、ご確認下さい。

サンクスページも、お問い合わせページと同じようにコンテンツ(記事)が薄いためSEO的に考慮すると「noindex」「nofollow」が好ましいです。
「noindex」「nofollow」に変更します。
GoogleのクローラーのためにXMLマップの除外もしておいて下さい。

最後に「公開」をクリックします。
公開が終わったら、サンクスページのURLをコピーします。


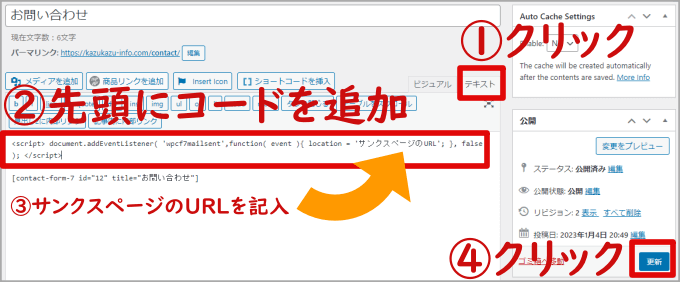
まずはお問い合わせページ(Contact Form 7のコードが貼ってあるページ)の編集画面にいきます。
次に、テキストエディタに切り替えて以下のコードを本文の先頭に貼り付けます。
<script> document.addEventListener( 'wpcf7mailsent',function( event ){ location = 'サンクスページのURL'; }, false ); </script>
コードの「 'サンクスページのURL'」の部分に、さきほどコピーしたサンクスページのURLを貼り付けます。最後に「更新」をクリックします。

迷惑メール(スパムメール)対策
Contact Form 7は、簡単にメールフォームを作成できるメリットがあります。ただし、迷惑メール(スパムメール)対策を行わないと大量に受信してしまいます。特に海外からのスパム(メールやコメントなど)は、悪質でフィッシング詐欺などの問題を考えるとセキュリティ面を強化する必要があります。
また、一度迷惑メール(スパムメール)を受診してしまうとメールボックスには迷惑メール(スパムメール)で溢れてしまいます。通常のメールと区別しにくくなるため、早急な対応が必要です。

-

-
【Contact Form 7】reCAPTCHAの設定方法や別のスパム対策
「Contact Form 7」プラグインを利用すれば簡単にお問い合わせフォームを設置できますが、スパム対策を行わないと毎日のように大量の迷惑メール(スパムメールなど)が送りつけられ、受信BOXもパン ...
続きを見る
-

-
【Akismetでスパム対策】 最新の設定方法を完全解説
WordPressの投稿記事にコメント機能を設置できますが、スパム対策を全く行わなければスパムコメントだらけになってしまい、悲惨です。 あなたも、もしかしたら以下のような悩みや問題があって困っているの ...
続きを見る
まとめ
Contact Form 7は、WordPressにお問い合わせフォームを簡単に設置できる無料のプラグインです。デフォルトでも使用できますが、Webサイトに適したオリジナルのお問い合わせフォームを作成するにはカスタマイズを行う必要があります。
カスタマイズは、「お問い合わせフォームを編集」と「CSSに追加&編集」という2つの大きな作業が必要になります。それにHTMLやCSSといった専門用語の知識がないと、デザインが崩れてしまったりうまく反映することができません。
正直、WordPress初心者にとっては難易度が高い作業です。
しかし、当ブログの手順通りに行って頂ければ、誰でも簡単にContact Form 7のお問い合わせフォームをカスタマイズできます。是非、試してみて下さい。